Cómo bajar el peso de las imágenes con wordpress
Posted on 2 marzo, 2015
Hola a tod@s ya estamos de nuevo por aquí dándole a las teclas para tenerte al corriente de aquello que nos incumbe a todos los que disponemos de un sitio web y queremos que esté 100% full.
En este post al que llamamos “Cómo bajar el peso de las imágenes con wordpress” te voy a enseñar a llevar a cabo esta práctica, pero antes de entrar en materia he de decirte que este post está enfocado cumplir con una de las muchas directrices que debe reunir tu sitio para que el posicionamiento web del mismo sea óptimo y que cumpla con los gustos de Google.
Así que, estate bien atento ya que este es un requisito vital para el SEO que no debes pasar por alto y te voy a explicar porque…
¿Por qué crees que es importante bajar el peso de las imágenes?
La respuesta a esta pregunta la podemos enfocar por varias vertientes, o mejor dicho, la respuesta tiene distintas funcionalidades u objetivos.
1ª.- Conseguirás que tu web cargue rápido no perdiendo así posibles clientes impacientes.
Espera que te explico mejor el tema… Supongamos que tienes un dolor de muelas que “lo flipas”, no tienes ni idea de qué tomarte para calmarlo y se te ocurre consultarlo en internet. Allí que vas derechito, te sientas delante de tu pc, realizas la pertinente búsqueda en Google “qué me tomo para el dolor de muelas”, el buscador te devuelve los resultados de tu búsqueda, haces click en cualquiera de ellos y “Zass” te tiras como 10 segundos esperando a que el sitio al que has clicado cargue y te muestre la información que necesitas. En ese mismo momento, (te acuerdas del programador que hizo ese sitio, del diseñador, de tu conexión a internet y de la madre que… dejémoslo ahí)… ¿verdad? Tú solo quieres saber que tomarte para el dolor de muelas y quieres saberlo cuanto antes, tomarte lo que te tengas que tomar y paliar así ese tremendo dolor que te está volviendo loco.
En ese mismo momento es cuando apresuradamente vuelves a los resultados de la búsqueda que hiciste, accedes a otro sitio y por fin consigues la información que tanto deseas para salir corriendo al botiquín de tu casa a poner solución a tus malaltías.
Mediante este claro ejemplo que te he puesto, te habrás dado cuenta del primer factor por el que tu sitio debe ser rápido en cargar. Imagina que se trata del caso de un posible cliente que intenta acceder a tu web para pedirte presupuesto de alguno de tus servicios… NO PIERDAS CLIENTES TONTAMENTE.
2º.- A Google le gustan las páginas rápidas.
Otro motivo por el que tu sitio debe tener una respuesta de carga rápida es simplemente porque a Google le gusta todo lo que conlleve facilidad para el usuario, te detallo este punto…
Google, es como el defensor de los usuarios y todo lo que sea aportaciones buenas para estos, el buscador te lo va a agradecer. ¿Cómo? Mejorando la autoridad de tu sitio.
Debes tener en cuenta que Google no mira, ni por ti, ni por tu empresa, ni por el programador que te haya montado tu sitio. Fundamentalmente mira por la facilidad que le proporciones al usuario que aterriza en tu página o blog, premiando nuestras acciones basadas en nuestro sitio. Con lo cual te recomiendo que te hagas la siguiente pregunta y que la lleves a la práctica implementando las acciones que te muestro en las respuestas, pues son éstas entre otras las más relevantes para que tu sitio sea mejor considerado por el buscador:
¿Qué factores valora Google para mejorar mi autoridad?
- Rapidez de carga
- Adaptación con dispositivos
- Información de calidad, coherente y natural
- Óptima navegabilidad
Estos son los 4 pilares fundamentales entre otros tantos que tu sitio debe reunir para que éste sea reconocido por el buscador como un sitio de referencia.
En cuanto a la rapidez de carga, que es el tema que en este post nos atañe, y para no derivar el asunto a otros derroteros, decirte que es un asunto siempre a mejorar, ya que cuanto menos pese tu sitio web, mayor rapidez de carga tendrá, por lo que no perderás clientes tontamente y además Google no lo premiará. Para ello es de vital importancia que reduzcas el peso de las imágenes del mismo, ya que éstas representan el 80% del peso de la misma. Para ello te voy a decir cómo bajarlo si utilizas el gestor de contenidos wordpress.
Sistema manual para bajar el peso de las imágenes
Pues como bien indico en el anunciado, te explico cómo hacerlo… Realmente no es que se baje el peso de las imágenes, sino que éstas se suban a tu sitio con el tamaño y peso adecuado. Es decir, te descargas cualquier imagen que te haya gustado de cualquier banco de imágenes (por cierto te recomiendo pixabay el cuál es uno de los que utilizo para añadir imágenes a Seoup!) y antes de subirla a tu web o blog, la pasas por cualquier programa tipo: photoshop, ilustrator u otro para ajustar su tamaño y listo. Ya puedes subir tu imagen a tu sitio. Este proceso deberías ir haciéndolo con cada una de las imágenes que quieras subir a tu web, o sea una lata. 😉
Sistema de compresión de imágenes para wordpres
Tratándose del cómo realizar esta acción a través de wordpres siendo este para mí el mejor CMS que hay en estos momentos para la creación de sitios web, aquí tenemos que no correr tanto como en el punto anterior ya que dispones de varias opciones para bajar el peso, sin olvidar que también puedes aplicar el método de compresión que te decía antes.
1ª.- Mediante compresión Gzip: Se trata de activar el compresor de imágenes que trae wordpress en la configuración del panel oculto del cms. Para activarlo es muy sencillo, tan sólo debes seguir los pasos que te comento a continuación:
Cuando accedes con tu loggin y estas en el Dashboard de tu wordpres tienes que poner en el navegador la siguiente ruta: http://tusitioweb.com/wp-admin/options.php y… Voilá, acabas de entrar en el panel oculto de tu wordpress.
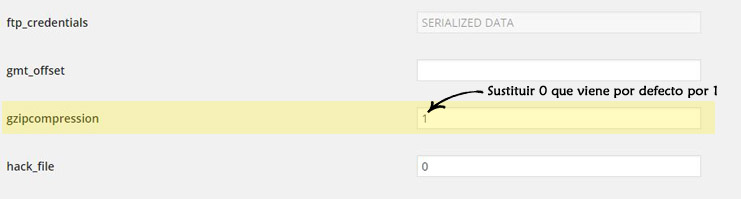
Una vez estés ahí tan sólo debes buscar el campo gzipcompression en la tabla de configuraciones donde te darás cuenta que por defecto en ese campo te viene 0 de forma predeterminada, bien pues sólo tienes que sustituir el 0 por un 1 y ya te puedes ir olvidando del asunto. A partir de ese momento ya tendrás activada la compresión Gzip en tu web o blog.

Imagen del campo que debes modificar en la tabla que te ofrece el panel que encontrarás ejecutando el archivo options.php
2º.- Mediante pluggin: Además de activar el compresor que te viene en el panel oculto de wordpress también tienes las opción de instalarle un pluggin que te comprima las imágenes que ya tengas subidas en tu sitio.
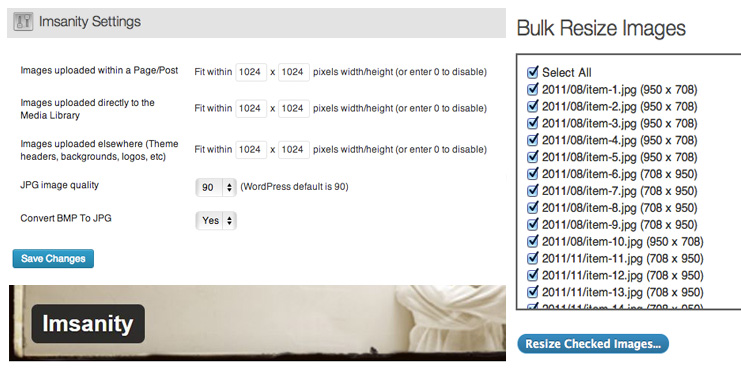
Existen multitud de ellos, ¡pero ojo! cada cual más pesado… de hecho hay pluggins para reducir el peso de tus imágenes que pesan más que el total de las imágenes que tienes ya subidas a tu sitio, por lo que te recomiendo que utilices wordpress plugin imsanity.
Este pluggin es el que suelo utilizar yo, ya que no pesa demasiado y te permite configurar los tamaños de compresión de imágenes para las distintas secciones de tu sitio (Slider, content, etc…) además de poder convertir los formatos de estas.
Bueno, hasta aquí ha llegado todo lo que debes saber para reducir el peso de tus imágenes en tu wordpress para “hacerlo volar” contribuyendo así no perder posibles ventas. Espero que te haya servido este post para que no pierdas ni un segundo en aplicar todas estas técnicas en tu blog, y antes de despedirme me gustaría saber qué otros métodos aplicarías tú para aminorar el tamaño de tus fotos en tu sitio.
¿Lo dejamos para los comentarios? 😉
Salu2, José Luis Ghiloni en Google+
¿Te ha gustado este artículo? Déjanos tu valoración:
No hay comentarios para "Cómo bajar el peso de las imágenes con wordpress"
Posts Relacionados:
-
Modo mantenimiento en wordpress para tu blog
Hola de nuevo, ya estamos otra vez de vuelta y en esta ocasión venimos a […]
-
¿Indexar categorías y etiquetas me perjudica?
¿Verdad que te ha surgido en alguna ocasión la duda de indexar o no las […]
-
Cómo mejorar el SEO con wordpress. TIPS sin precedentes
¿Tienes una web creada con wordpress y no sabes cómo mejorar el posicionamiento de la […]






¿Quiéres dejar tu comentario?